Day 03 - 開始動手,以 CloudFront 作為自己的第一個 CDN 方案
在瞭解 CDN 的基本概念 & CDN 的目標功能後,最好的驗證方法,就是捲起袖子來練習。
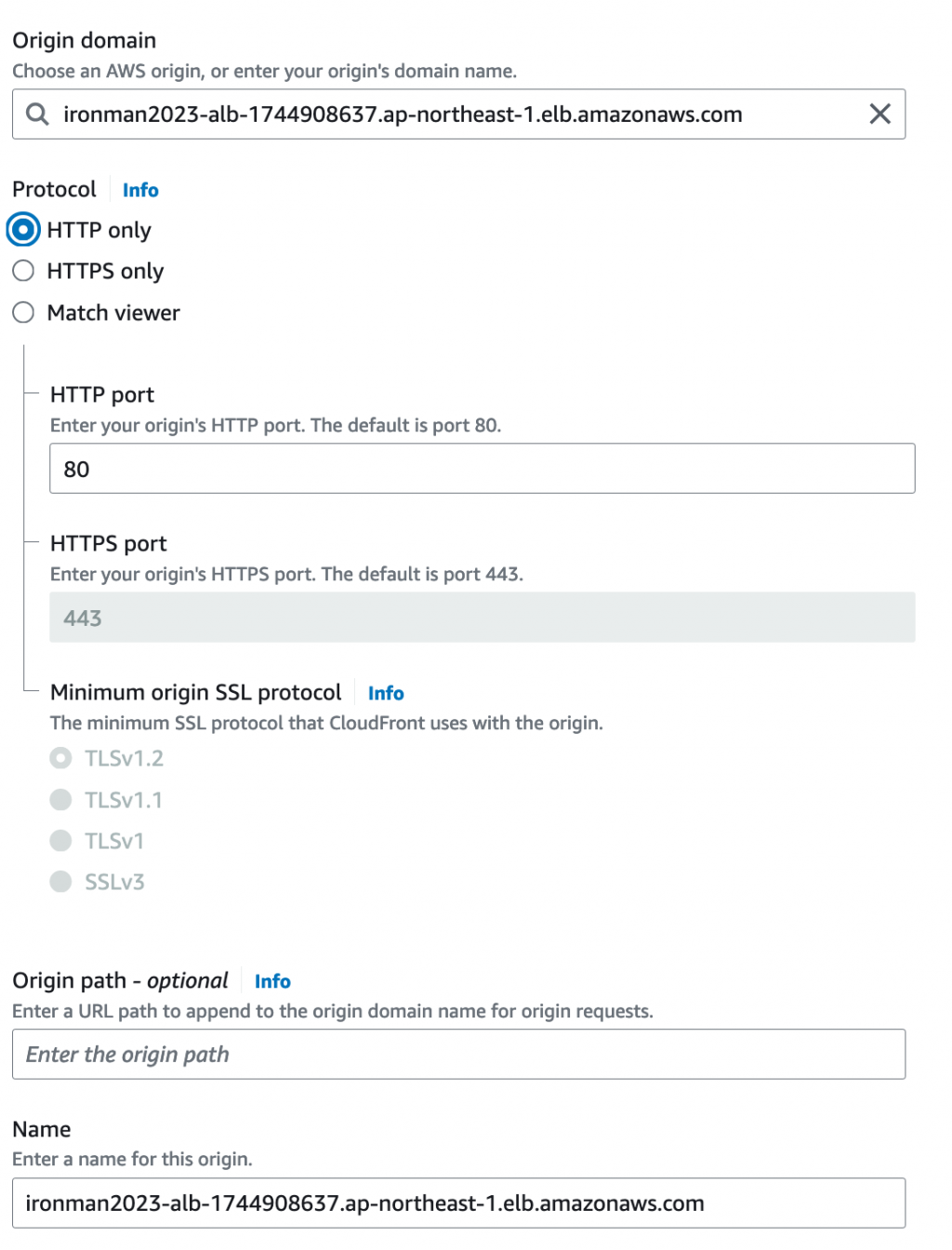
- a. Origin Domain: 填寫你的網站域名(如上述,填寫後會看到下方 Name 的欄位自動補上了值; Protocol 選 HTTP Only; Port: 80
- b. Origin Path: (留空)
- c. Name: 維持不動
- d. Add customer header: (留空)
- e. Additional settings: (不動)
- f. Enable Origin Shield: (不動)

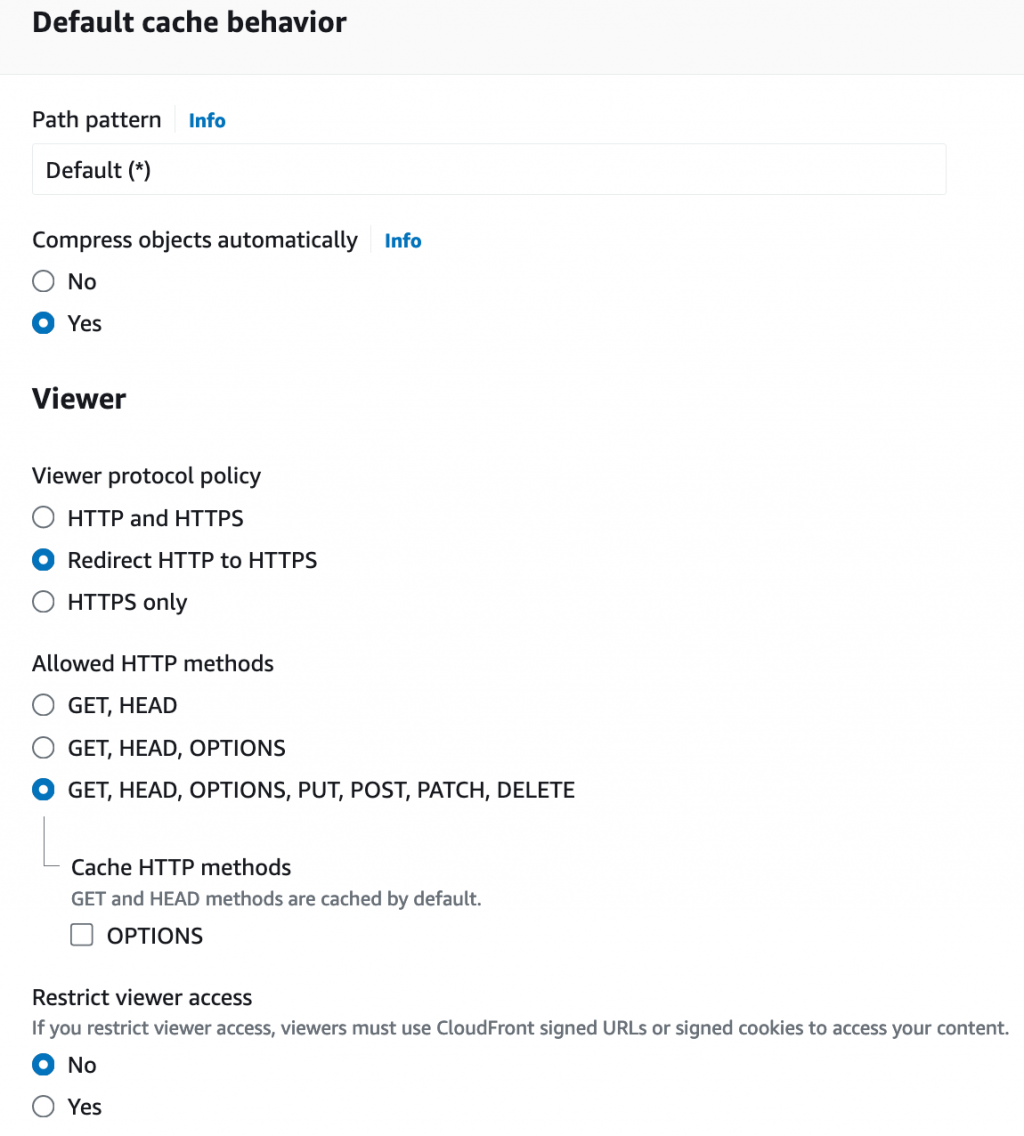
- a. Path Pattern: (不能修改,因為目前正建立第一組 behavior)
- b. Viewer protocol policy: Redirect HTTP to HTTPS
- c. Allowed HTTP methods: GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE
- d. Restrict viewer access: No

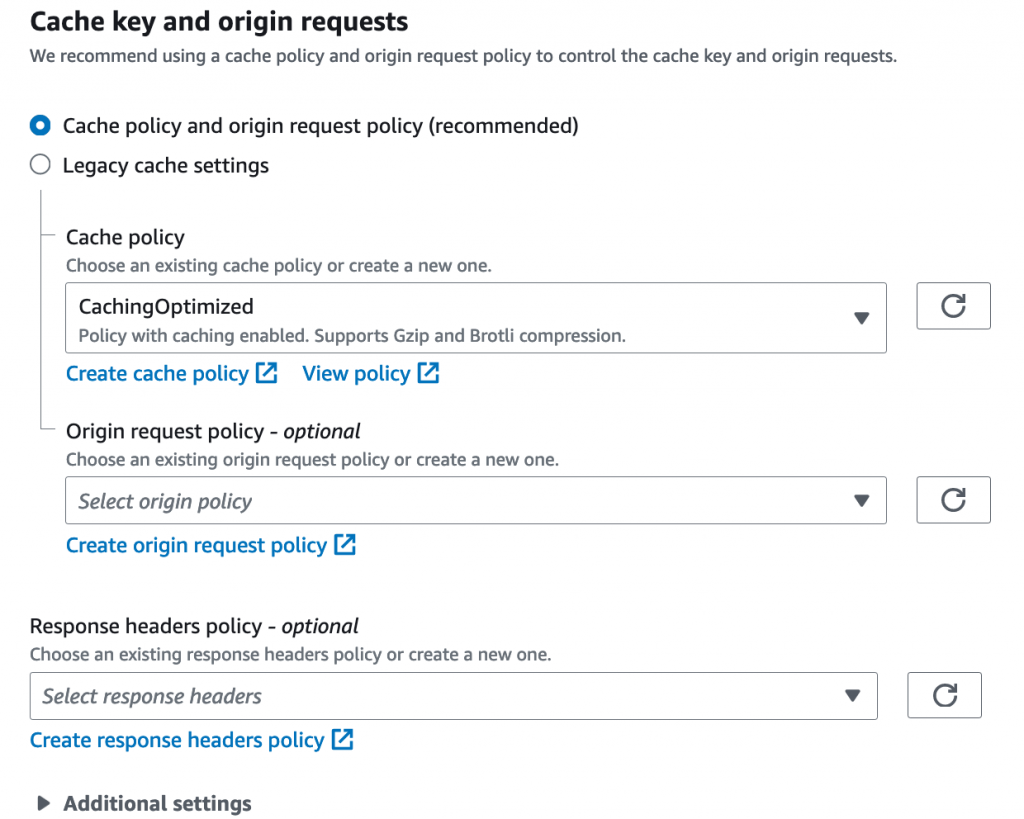
- a. Cache policy: CachingOptimized
- b. Query strings: Origin request policy - optional: (留空)
- c. Response headers policy: (留空)
- d. Additional settings: (留空)


- a. Price class: Use all edge locations (best performance)
- b. Alternate domain name (CNAME): (留空)
- c. Custom SSL certificate: (留空)
- d. Supported HTTP versions: HTTP/2 & HTTP/3 都勾選
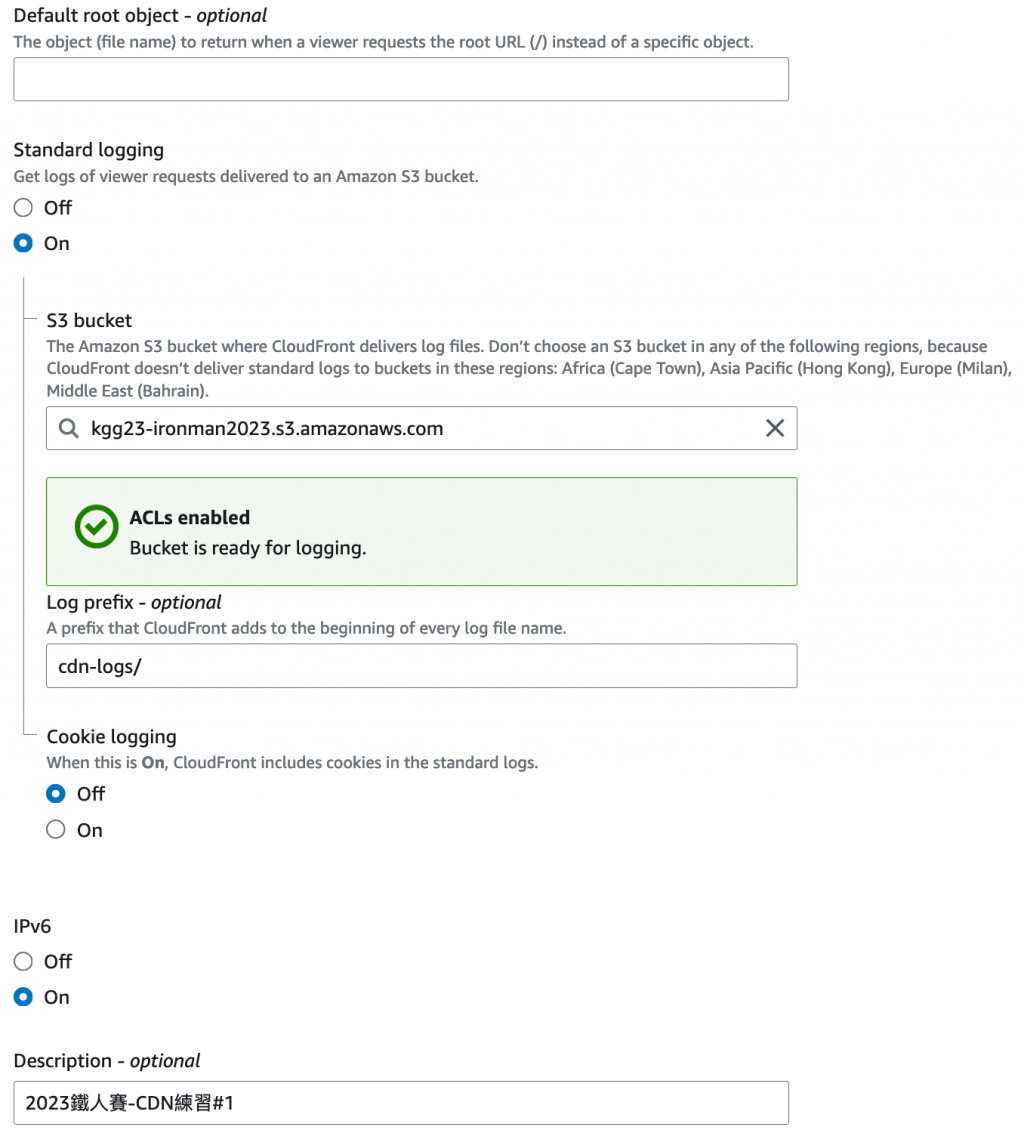
- e. Default root object: (留空)
- f. Standard logging: On - 選擇一開始準備的 S3 bucket - s3://kgg23-ironman2023; Console 頁面上會看到提示需要打開 ACL,就點選同意打開
- g. Cookie loggin: No
- h. IPv6: Off
- i. Description: (請填寫你喜歡的說明)



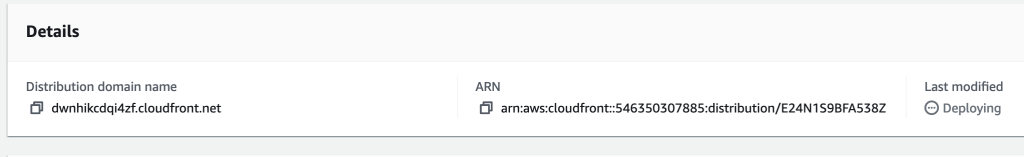
恭喜你,你也完成了第一組 CloudFront 的設置,讓 CloudFront 可以對外替你提供網站內容給客戶。
明天我們將針對目前的設定進一步說明並進一步的做實驗。
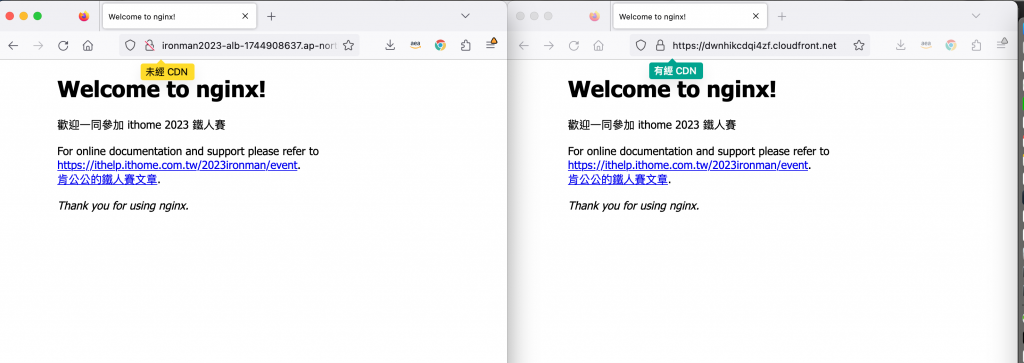
Day 04 - 開始動手,以 CloudFront 作為自己的第一個 CDN 方案(Part II) - 不同設置的差別 & 比較
[1] 考慮後續彈性,建議使用 ALB 對外的 DNS 域名,而不是直接以 EC2 的域名來提供服務。- http://ironman2023-alb-1744908637.ap-northeast-1.elb.amazonaws.com/
[2] 如果你有需要將 CDN 日誌存放到 S3,記得 Bucket 不能開在 HKG/Milan/Captown/Bahrain等區域,因為 CloudFront 無法將日誌寫到這些區域的 S3 Buckets
